如何设计有效的触摸屏界面----雨田说
触摸屏设备迅速成为标准,因为消费者希望能够通过手指触摸与移动设备和汽车之间的所有内容进行交互。 然而,并非所有的触摸屏界面都是相同的,因为有些触摸屏界面比其他界面更具响应性和有效性。 产品设计师和用户界面工程师必须通过触摸屏界面满足并超越消费者的期望,才能打败竞争对手。 当然,在为设备或应用程序设计最有效的触摸屏界面时,需要考虑许多因素。雨田动画多媒体设计部根据多年的制作经验,做了几点不成熟的总结,希望能抛砖引玉,跟大家一块交流关于触摸屏界面及交互体验的一些元素。
以下是雨田动画将有效触摸屏UI集成到设计和开发过程中的三个最关键因素:
1:牢记消费者的需求和偏好
2:设计时考虑到触摸屏的大小
3:避免给用户太多选项并造成混淆续阅读以了解有关这些注意事项如何影响您的设计的更多信息:
牢记消费者的需求和偏好
无论是设计移动设备还是其他带触摸屏的小型产品,产品设计师和用户界面工程师都必须牢记消费者的需求和偏好。 首先,最重要和最常用的元素必须足够大,以便用户在不触及附近元素的情况下按下。 当消费者无法获得可触摸的元素来响应他们的触摸时,消费者很快会感到沮丧,因为他们无意中同时按下两个或者无法正确定位他们的手指来按压太小的元素。 确保您的触摸屏界面符合消费者期望的最佳方法之一是从测试中收集反馈。触摸屏的用户在按下按钮时通常更喜欢某种反馈。 因此,触觉反馈触摸屏提供具有嗡嗡声,振动或咔嗒声的感觉反馈。 设计提供反馈而不激活的触摸屏界面是增强用户体验和超越消费者期望的一种方式; 它还满足了他们在没有处理意外按钮按下的麻烦的情况下导航触摸屏的愿望。多媒体交互
例如,博世的触觉触摸屏Neosense在2016年消费电子展上展示了令人印象深刻的效果 ,因为它能够让用户感觉到屏幕并检测按钮和控制而不激活它们,从而减少意外按下按钮。 其他产品设计人员和用户界面工程师可以将Neosense视为压敏传感器的模型,该传感器可以区分寻找按钮的手和有意按压按钮的手指。
设计与触摸屏的大小在心
使用移动屏幕的消费者将具有与在自助服务终端或大型设备上使用非常大的触摸屏的消费者非常不同的触摸屏体验。 产品设计师和用户界面工程师需要牢记用户与各种尺寸的屏幕交互的不同方式,并在设计用户界面时考虑到触摸屏的大小 。
例如,大型触摸屏通常具有如此大的视野,用户无法一眼就看到整个屏幕; 相反,他们必须移动他们的脖子和头部,并调整他们的眼睛的角度,以查看界面的每个部分。 这意味着设计人员和用户界面工程师应特别注意元素放置,并确保在屏幕上更容易找到元素。 ViewPoint的首席用户体验设计师Dorothy
雨田动画解释说:“因此,设计师对大屏幕的挑战与小屏幕不同,这是为了使界面元素显而易见,而不会令人讨厌。”
(多媒体屏设计)为大屏幕设计有效的触摸屏界面的另一个挑战是向人们发出信号,要求触摸屏幕。 许多人没有意识到安装在墙壁上的大型触摸屏是触摸启用的,因为它们看起来像电视屏幕。 将显示器以45度角放置在墙壁上是有帮助的,顶部倾斜于墙壁,底部欢迎用户触摸它。最后,要为任何尺寸的屏幕设计有效的触摸屏界面,请确保可触摸元素与屏幕本身的大小成比例。 小屏幕自然会很快填满,因为元素空间不大,但是当元素太大时,大屏幕也会快速填满。 一个好的经验法则是避免混乱,并牢记内容与其他UI元素的比例 。

避免给用户太多选项并造成混乱
在设计触摸屏界面时,您可以通过限制在单个屏幕上呈现给用户的选项数量来避免混乱。 提供太多选项不仅会使用户感到困惑,而且还会阻碍您对每个步骤进行充分说明,从而使用户在与触摸屏交互时的思考能力超出预期。 运用 您的触摸屏界面应尽可能直观,如果用户必须停下来思考提供给他们的选项,他们的体验将会很差。多媒体交互
目标是创建一个简化的触摸屏界面,欢迎用户,并允许他们尽可能快速,轻松地完成任务。 用户不应该需要人类的帮助来使用您的触摸屏界面,并且在使用它们时不应该感到困惑或沮丧,因为您在每个屏幕上给了他们太多选项(并且太杂乱)。

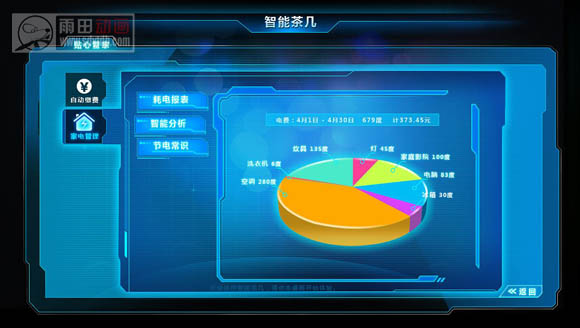
设计有效的触摸屏界面是产品设计人员和用户界面工程师不应轻视的过程。 为了提供积极的用户体验,重要的是要牢记消费者的需求和偏好,考虑到触摸屏的大小进行设计,并避免给用户太多选择并造成混淆。智能茶几项目。